FAQ Q300: J'ai besoin d'un aperçu du calendrier montrant non seulement les informations de disponibilité mais aussi quelques détails sur les réservations.
Les prévisualisations de calendrier générées par planyo incluront uniquement les informations de disponibilité (ou dans le cas d'événements, les noms des événements commençant à des dates données). Cependant, il y a maintenant une solution à ce problème : vous devrez utiliser notre service gratuit appelé planyo.net. Ce service vous permet d'insérer un widget de prévisualisation de calendrier sur votre site web avec des événements provenant de planyo ou de toute autre source basée sur un calendrier qui vous permet de créer un aperçu de calendrier qui montre les informations précises que vous voulez divulguer sur chaque réservation, y compris : la couleur de réservation, le nom du client, le nom de la société, le surnom ou tout autre champ personnalisé dans le formulaire de réservation. Cette solution est particulièrement utile pour les clubs avec un nombre limité de membres (courts de tennis / squash, etc.) et les salles de conférence où une tablette à l'extérieur de chaque salle peut afficher l'horaire de la journée avec quelques informations sur les réunions qui se déroulent.
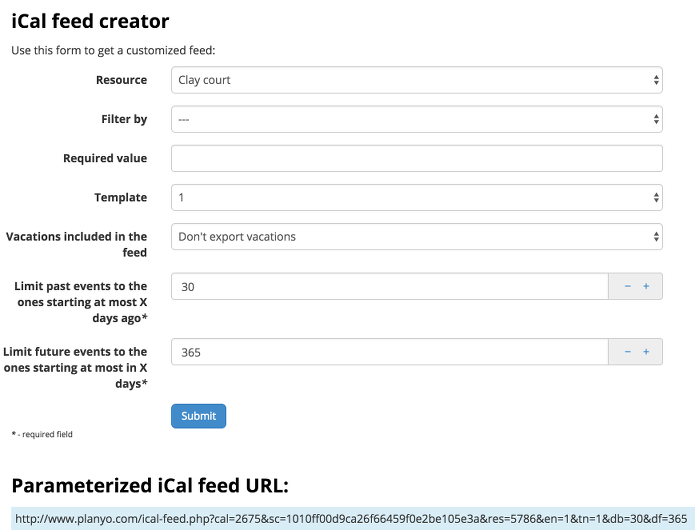
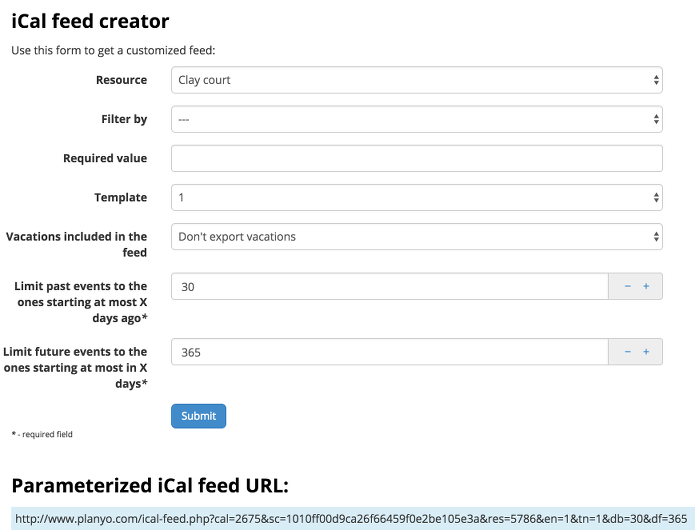
 Maintenant nous avons un nouveau modèle (par défaut avec l'ID 1) donc nous devons le sélectionner dans le menu déroulant Templatedropdown dans la section ical feed creator. Comme nous aurons besoin d'un flux ical pour chaque ressource, dans l'option Ressource choisissez votre première ressource. Vous pouvez laisser les autres paramètres par défaut, sauf que nous changerons la valeur de Vacations incluses dans le flux afin d'exporter également les vacances.
Maintenant nous avons un nouveau modèle (par défaut avec l'ID 1) donc nous devons le sélectionner dans le menu déroulant Templatedropdown dans la section ical feed creator. Comme nous aurons besoin d'un flux ical pour chaque ressource, dans l'option Ressource choisissez votre première ressource. Vous pouvez laisser les autres paramètres par défaut, sauf que nous changerons la valeur de Vacations incluses dans le flux afin d'exporter également les vacances.
 Après avoir cliqué sur soumettre, vous verrez l'URL du flux iCal dans la section URL du flux iCal paramétré . Copiez cette URL dans le presse-papiers.
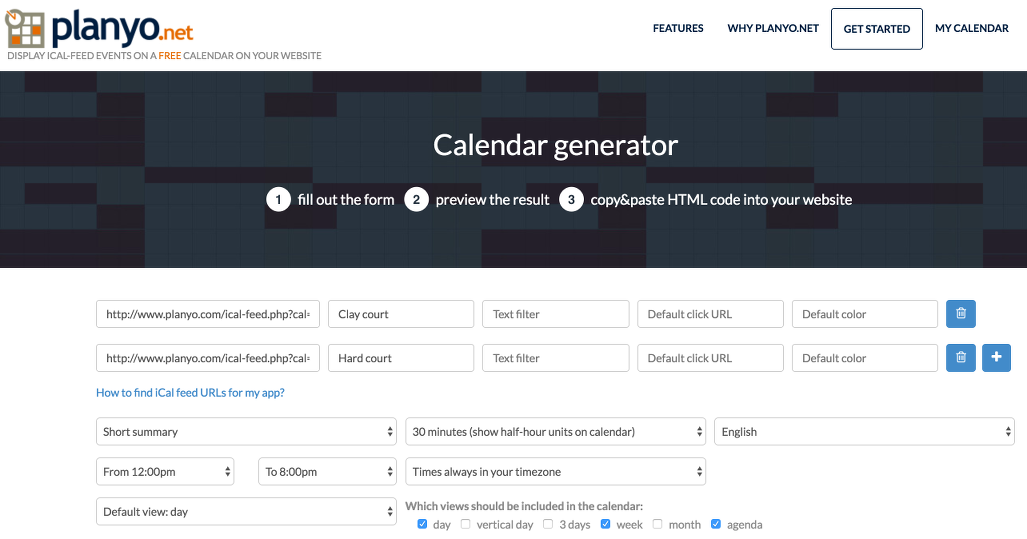
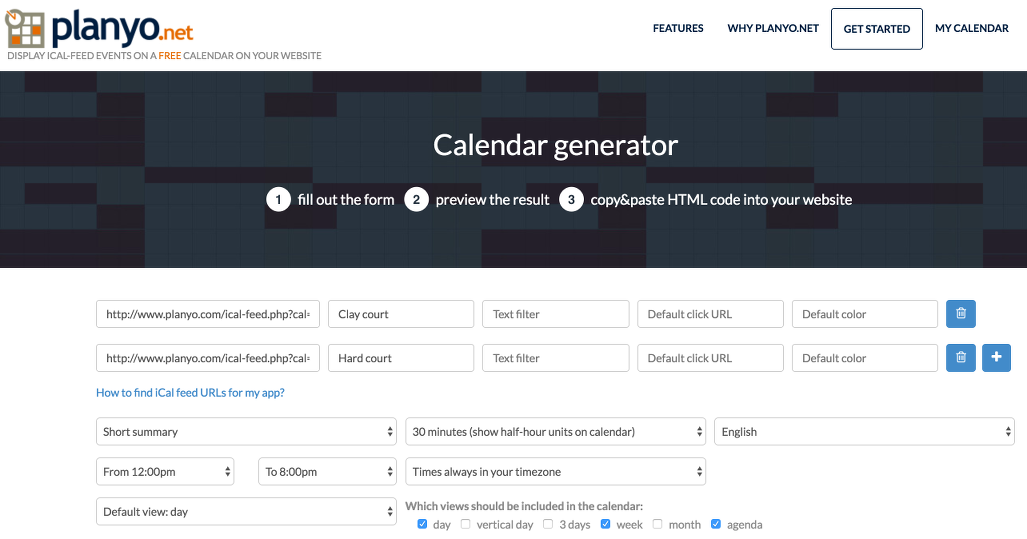
Ouvrez maintenant planyo.net dans un autre onglet du navigateur et dans la section Get startedGet started entrez votre adresse email et le captcha pour continuer. Sur la page suivante, collez l'URL du flux ical dans le champ iCal feed URL. Cliquez sur le bouton plus d'options >> et entrez le nom de la ressource associée à ce flux. Cliquez sur le bouton bleu plus (+) pour ajouter un autre flux à ce calendrier. Encore une fois, remplissez le nom de la ressource et l'URL du flux en répétant l'étape précédente sur la page Exportation de données (iCal)planyo.com (dans l'autre onglet du navigateur) pour votre deuxième ressource. Vous devrez le faire pour chacune des ressources que vous exporterez. Dans cet exemple, nous n'exporterons que deux ressources.
Après avoir cliqué sur soumettre, vous verrez l'URL du flux iCal dans la section URL du flux iCal paramétré . Copiez cette URL dans le presse-papiers.
Ouvrez maintenant planyo.net dans un autre onglet du navigateur et dans la section Get startedGet started entrez votre adresse email et le captcha pour continuer. Sur la page suivante, collez l'URL du flux ical dans le champ iCal feed URL. Cliquez sur le bouton plus d'options >> et entrez le nom de la ressource associée à ce flux. Cliquez sur le bouton bleu plus (+) pour ajouter un autre flux à ce calendrier. Encore une fois, remplissez le nom de la ressource et l'URL du flux en répétant l'étape précédente sur la page Exportation de données (iCal)planyo.com (dans l'autre onglet du navigateur) pour votre deuxième ressource. Vous devrez le faire pour chacune des ressources que vous exporterez. Dans cet exemple, nous n'exporterons que deux ressources.
 Réglez soigneusement les autres options. Vous devez laisser la valeur Short summary inchangée car nous n'utiliserons que le champ summary du flux ical. Une option très importante est l'unité de temps minimum des événements qui doit être définie comme configuré dans planyo, le laisser à la valeur par défaut de 1 jour seulement pour les calendriers à base de jours. Une autre option importante est Quelles vues doivent être incluses dans le calendrier - expérimenter avec la prévisualisation pour voir les différentes vues. Certains auront plus ou moins de sens selon votre configuration et le nombre de ressources (les calendriers d'une seule ressource ont plus ou moins de vues disponibles). Certaines vues peuvent ne pas être disponibles en fonction de votre configuration, même si vous pouvez cocher la case.
Réglez soigneusement les autres options. Vous devez laisser la valeur Short summary inchangée car nous n'utiliserons que le champ summary du flux ical. Une option très importante est l'unité de temps minimum des événements qui doit être définie comme configuré dans planyo, le laisser à la valeur par défaut de 1 jour seulement pour les calendriers à base de jours. Une autre option importante est Quelles vues doivent être incluses dans le calendrier - expérimenter avec la prévisualisation pour voir les différentes vues. Certains auront plus ou moins de sens selon votre configuration et le nombre de ressources (les calendriers d'une seule ressource ont plus ou moins de vues disponibles). Certaines vues peuvent ne pas être disponibles en fonction de votre configuration, même si vous pouvez cocher la case.
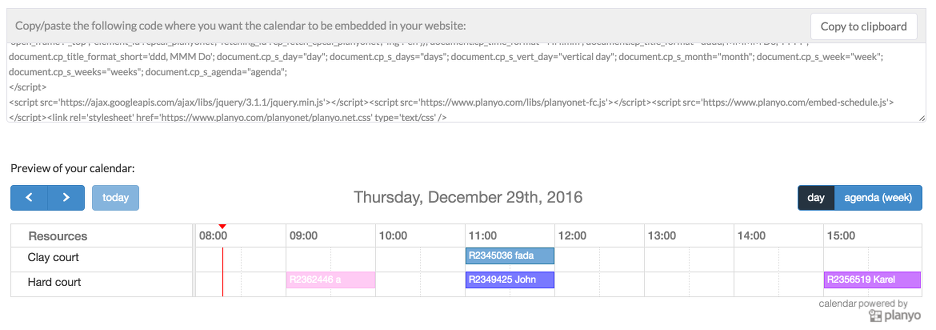
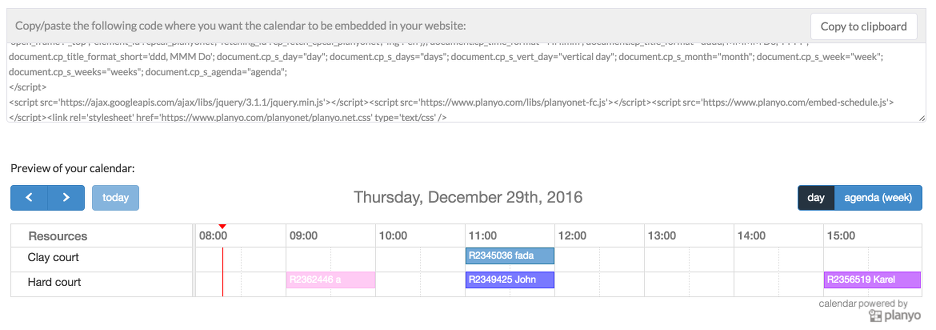
 Lorsque vous êtes satisfait de l'aperçu du calendrier, copiez le code HTML du calendrier dans le presse-papiers et collez-le dans votre site Web. Assurez-vous que votre CMS / éditeur web vous permet d'insérer du code HTML qui inclut Javascript. Si ce n'est pas possible par défaut, vérifiez la documentation car cela devrait toujours être possible.
Vous pouvez revenir sur planyo.net à tout moment dans le futur afin de mettre à jour votre configuration de calendrier. Vous n'avez pas besoin de vous connecter, les informations de connexion sont stockées dans un cookie. Veuillez noter que vous devrez également cliquer sur un lien de vérification dans un courriel qui vous a été envoyé par planyo.net. Si vous ne le faites pas dans les 24 heures, l'affichage du calendrier ne fonctionnera plus.
Lorsque vous êtes satisfait de l'aperçu du calendrier, copiez le code HTML du calendrier dans le presse-papiers et collez-le dans votre site Web. Assurez-vous que votre CMS / éditeur web vous permet d'insérer du code HTML qui inclut Javascript. Si ce n'est pas possible par défaut, vérifiez la documentation car cela devrait toujours être possible.
Vous pouvez revenir sur planyo.net à tout moment dans le futur afin de mettre à jour votre configuration de calendrier. Vous n'avez pas besoin de vous connecter, les informations de connexion sont stockées dans un cookie. Veuillez noter que vous devrez également cliquer sur un lien de vérification dans un courriel qui vous a été envoyé par planyo.net. Si vous ne le faites pas dans les 24 heures, l'affichage du calendrier ne fonctionnera plus.
Instructions pas-à-pas
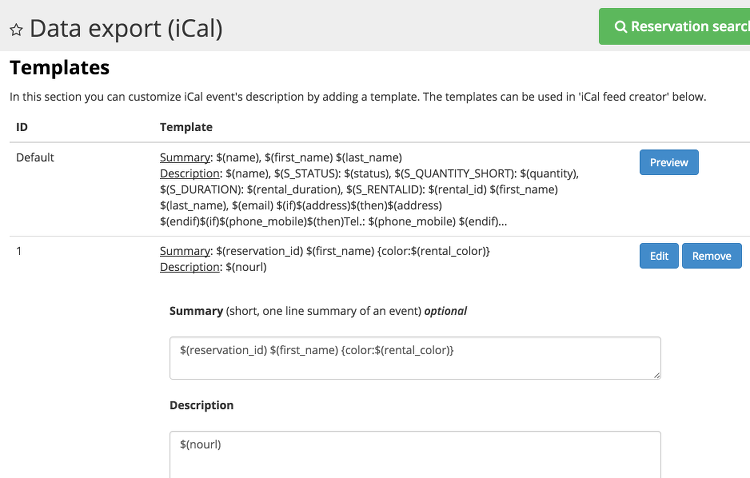
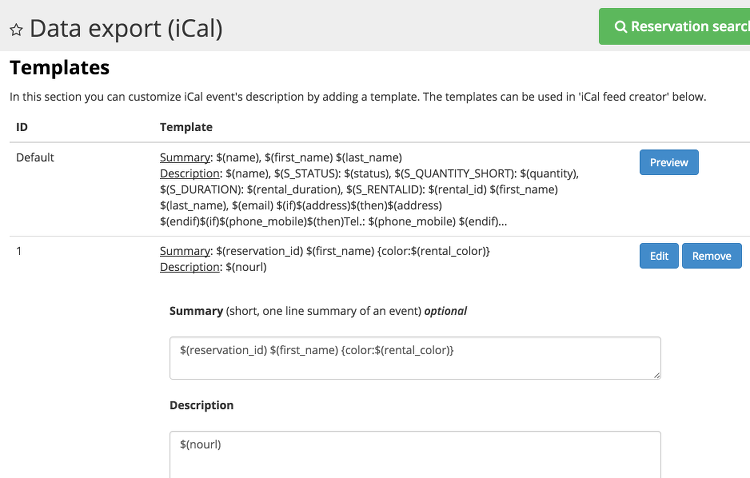
Allez d'abord dans Site Settings / Data export (iCal) afin de configurer le flux ical qui sera utilisé. Maintenant, dans la section Modèles, vous devez créer un nouveau modèle qui déterminera quelles informations seront exportées - cliquez sur Ajouter un nouveau modèle . Dans cet exemple, nous n'exporterons que l'ID de réservation et le prénom du client, mais vous pouvez exporter n'importe quel champ personnalisé que vous avez ajouté à vos formulaires, par exemple le nom de la société ou l'ID du membre. Nous voudrons aussi exporter la couleur de réservation en utilisant la balise spéciale planyo.net {color:$(rental_color)}. Vous pouvez laisser le champ description vide, sauf qu'ici nous ajouterons le tag $(nourl) qui supprime le lien vers les détails de la réservation de l'exportation. Si vous n'incluez pas cette balise, cliquer sur la réservation dans la vue horaire résultante amènerait l'utilisateur à la page de détails de réservation qui devrait être privée et non accessible aux autres utilisateurs. Maintenant nous avons un nouveau modèle (par défaut avec l'ID 1) donc nous devons le sélectionner dans le menu déroulant Templatedropdown dans la section ical feed creator. Comme nous aurons besoin d'un flux ical pour chaque ressource, dans l'option Ressource choisissez votre première ressource. Vous pouvez laisser les autres paramètres par défaut, sauf que nous changerons la valeur de Vacations incluses dans le flux afin d'exporter également les vacances.
Maintenant nous avons un nouveau modèle (par défaut avec l'ID 1) donc nous devons le sélectionner dans le menu déroulant Templatedropdown dans la section ical feed creator. Comme nous aurons besoin d'un flux ical pour chaque ressource, dans l'option Ressource choisissez votre première ressource. Vous pouvez laisser les autres paramètres par défaut, sauf que nous changerons la valeur de Vacations incluses dans le flux afin d'exporter également les vacances.
 Après avoir cliqué sur soumettre, vous verrez l'URL du flux iCal dans la section URL du flux iCal paramétré . Copiez cette URL dans le presse-papiers.
Ouvrez maintenant planyo.net dans un autre onglet du navigateur et dans la section Get startedGet started entrez votre adresse email et le captcha pour continuer. Sur la page suivante, collez l'URL du flux ical dans le champ iCal feed URL. Cliquez sur le bouton plus d'options >> et entrez le nom de la ressource associée à ce flux. Cliquez sur le bouton bleu plus (+) pour ajouter un autre flux à ce calendrier. Encore une fois, remplissez le nom de la ressource et l'URL du flux en répétant l'étape précédente sur la page Exportation de données (iCal)planyo.com (dans l'autre onglet du navigateur) pour votre deuxième ressource. Vous devrez le faire pour chacune des ressources que vous exporterez. Dans cet exemple, nous n'exporterons que deux ressources.
Après avoir cliqué sur soumettre, vous verrez l'URL du flux iCal dans la section URL du flux iCal paramétré . Copiez cette URL dans le presse-papiers.
Ouvrez maintenant planyo.net dans un autre onglet du navigateur et dans la section Get startedGet started entrez votre adresse email et le captcha pour continuer. Sur la page suivante, collez l'URL du flux ical dans le champ iCal feed URL. Cliquez sur le bouton plus d'options >> et entrez le nom de la ressource associée à ce flux. Cliquez sur le bouton bleu plus (+) pour ajouter un autre flux à ce calendrier. Encore une fois, remplissez le nom de la ressource et l'URL du flux en répétant l'étape précédente sur la page Exportation de données (iCal)planyo.com (dans l'autre onglet du navigateur) pour votre deuxième ressource. Vous devrez le faire pour chacune des ressources que vous exporterez. Dans cet exemple, nous n'exporterons que deux ressources.
 Réglez soigneusement les autres options. Vous devez laisser la valeur Short summary inchangée car nous n'utiliserons que le champ summary du flux ical. Une option très importante est l'unité de temps minimum des événements qui doit être définie comme configuré dans planyo, le laisser à la valeur par défaut de 1 jour seulement pour les calendriers à base de jours. Une autre option importante est Quelles vues doivent être incluses dans le calendrier - expérimenter avec la prévisualisation pour voir les différentes vues. Certains auront plus ou moins de sens selon votre configuration et le nombre de ressources (les calendriers d'une seule ressource ont plus ou moins de vues disponibles). Certaines vues peuvent ne pas être disponibles en fonction de votre configuration, même si vous pouvez cocher la case.
Réglez soigneusement les autres options. Vous devez laisser la valeur Short summary inchangée car nous n'utiliserons que le champ summary du flux ical. Une option très importante est l'unité de temps minimum des événements qui doit être définie comme configuré dans planyo, le laisser à la valeur par défaut de 1 jour seulement pour les calendriers à base de jours. Une autre option importante est Quelles vues doivent être incluses dans le calendrier - expérimenter avec la prévisualisation pour voir les différentes vues. Certains auront plus ou moins de sens selon votre configuration et le nombre de ressources (les calendriers d'une seule ressource ont plus ou moins de vues disponibles). Certaines vues peuvent ne pas être disponibles en fonction de votre configuration, même si vous pouvez cocher la case.
 Lorsque vous êtes satisfait de l'aperçu du calendrier, copiez le code HTML du calendrier dans le presse-papiers et collez-le dans votre site Web. Assurez-vous que votre CMS / éditeur web vous permet d'insérer du code HTML qui inclut Javascript. Si ce n'est pas possible par défaut, vérifiez la documentation car cela devrait toujours être possible.
Vous pouvez revenir sur planyo.net à tout moment dans le futur afin de mettre à jour votre configuration de calendrier. Vous n'avez pas besoin de vous connecter, les informations de connexion sont stockées dans un cookie. Veuillez noter que vous devrez également cliquer sur un lien de vérification dans un courriel qui vous a été envoyé par planyo.net. Si vous ne le faites pas dans les 24 heures, l'affichage du calendrier ne fonctionnera plus.
Lorsque vous êtes satisfait de l'aperçu du calendrier, copiez le code HTML du calendrier dans le presse-papiers et collez-le dans votre site Web. Assurez-vous que votre CMS / éditeur web vous permet d'insérer du code HTML qui inclut Javascript. Si ce n'est pas possible par défaut, vérifiez la documentation car cela devrait toujours être possible.
Vous pouvez revenir sur planyo.net à tout moment dans le futur afin de mettre à jour votre configuration de calendrier. Vous n'avez pas besoin de vous connecter, les informations de connexion sont stockées dans un cookie. Veuillez noter que vous devrez également cliquer sur un lien de vérification dans un courriel qui vous a été envoyé par planyo.net. Si vous ne le faites pas dans les 24 heures, l'affichage du calendrier ne fonctionnera plus.